arc() 需要六個參數
arc(x, y, radius, startAngle, endAngle, anticlockwise)
(x, y) 為弧形圓心座標, startAngle 為起始角度, endAngle 為結束角度, anticlockwise 為真假值, true 為反時針方向, false 為順時針方向。舉例如下
function run() {
var d = document.getElementsByTagName("canvas");
var c = d[0].getContext("2d");
c.strokeStyle = "black";
c.lineWidth = 2;
c.beginPath();
c.arc(80, 80, 50, 0, 1.5, true);
c.stroke();
c.rect(80, 80, 50, 50);
c.stroke();
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:htmldemo087.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2011 年 8 月 */此例用 document 物件的 getElementsByTagName() 方法 (method) ,取得標籤名稱為 canvas 的 HTMLCollection 物件,文件的第一個 <canvas> 元素亦即該 HTMLCollection 索引值為 0 的物件
var d = document.getElementsByTagName("canvas");
var c = d[0].getContext("2d");開始繪出路徑後,呼叫 arc() 畫出條黑色弧線
c.strokeStyle = "black"; c.lineWidth = 2; c.beginPath(); c.arc(80, 80, 50, 0, 1.5, true); c.stroke();
下面畫出以圓心座標畫另一個正方形作為對照
c.rect(80, 80, 50, 50); c.stroke();
我們以下面的 HTML 文件載入
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM DEMO</title>
<script src="htmldemo087.js" type="text/javascript"></script>
</head>
<body onload="run();">
<canvas id="demo" width="180" height="180"></canvas>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:htmldemo087.html
功能:示範 JavaScript 程式
作者:張凱慶
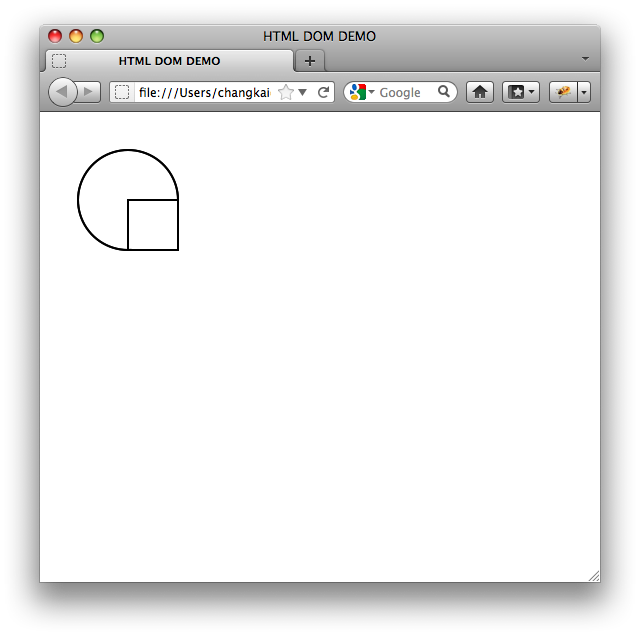
時間:西元 2011 年 8 月 -->瀏覽器 (browser) 開啟如下

| 中英文術語對照 | |
|---|---|
| 內嵌元素 | embedded content |
| 物件 | object |
| 屬性 | attribute |
| 方法 | method |
| 瀏覽器 | browser |
您可以繼續參考
HTML 5 範例
HTML 元素物件
- 根元素
- 文件資料元素
- <head> (HTMLHeadElement)
- <title> (HTMLTitleElement)
- <base> (HTMLBaseElement)
- <link> (HTMLLinkElement)
- <meta> (HTMLMetaElement)
- <style> (HTMLStyleElement)
- <script> (HTMLScriptElement)
- <noscript> (HTMLElement)
- 文件區域元素
- <body> (HTMLBodyElement)
- <section> (HTMLElement)
- <nav> (HTMLElement)
- <article> (HTMLElement)
- <aside> (HTMLElement)
- <h1> <h2> <h3> <h4> <h5> <h6> (HTMLHeadingElement)
- <hgroup> (HTMLElement)
- <header> (HTMLElement)
- <footer> (HTMLElement)
- <address> (HTMLElement)
- 群組元素
- <p> (HTMLParagraphElement)
- <hr> (HTMLHRElement)
- <pre> (HTMLPreElement)
- <blockquote> (HTMLQuoteElement)
- <ol> (HTMLOListElement)
- <ul> (HTMLUListElement)
- <li> (HTMLLIElement)
- <dl> (HTMLDListElement)
- <dt> (HTMLElement)
- <dd> (HTMLElement)
- <figure> (HTMLElement)
- <figcaption> (HTMLElement)
- <div> (HTMLDivElement)
- 文字層級元素
- <a> (HTMLAnchorElement)
- <em> (HTMLElement)
- <strong> (HTMLElement)
- <small> (HTMLElement)
- <s> (HTMLElement)
- <cite> (HTMLElement)
- <q> (HTMLQuoteElement)
- <dfn> (HTMLElement)
- <abbr> (HTMLElement)
- <data> (HTMLDataElement)
- <time> (HTMLTimeElement)
- <code> (HTMLElement)
- <var> (HTMLElement)
- <samp> (HTMLElement)
- <kbd> (HTMLElement)
- <sub> (HTMLElement)
- <sup> (HTMLElement)
- <i> (HTMLElement)
- <b> (HTMLElement)
- <u> (HTMLElement)
- <mark> (HTMLElement)
- <ruby> (HTMLElement)
- <rt> (HTMLElement)
- <rp> (HTMLElement)
- <bdi> (HTMLElement)
- <bdo> (HTMLElement)
- <span> (HTMLSpanElement)
- <br / > (HTMLBRElement)
- <wbr> (HTMLElement)
- 編修記錄元素
- 內嵌媒體元素
- <img> (HTMLImageElement)
- <iframe> (HTMLIFrameElement)
- <embed> (HTMLEmbedElement)
- <object> (HTMLObjectElement)
- <param> (HTMLParamElement)
- <video> (HTMLVideoElement)
- <audio> (HTMLAudioElement)
- <source> (HTMLSourceElement)
- <track> (HTMLTrackElement)
- <canvas> (HTMLCanvasElement)
- CanvasRenderingContext2D
- CanvasRenderingContext2D.canvas
- CanvasRenderingContext2D.save()
- CanvasRenderingContext2D.restore()
- CanvasRenderingContext2D.scale()
- CanvasRenderingContext2D.rotate()
- CanvasRenderingContext2D.translate()
- CanvasRenderingContext2D.transform()
- CanvasRenderingContext2D.setTransform()
- CanvasRenderingContext2D.globalAlpha
- CanvasRenderingContext2D.globalCompositeOperation
- CanvasRenderingContext2D.strokeStyle
- CanvasRenderingContext2D.fillStyle
- CanvasRenderingContext2D.createLinearGradient()
- CanvasRenderingContext2D.createRadialGradient()
- CanvasGradient 物件
- CanvasRenderingContext2D.createPattern()
- CanvasRenderingContext2D.lineWidth
- CanvasRenderingContext2D.lineCap
- CanvasRenderingContext2D.lineJoin
- CanvasRenderingContext2D.miterLimit
- CanvasRenderingContext2D.shadowOffsetX
- CanvasRenderingContext2D.shadowOffsetY
- CanvasRenderingContext2D.shadowBlur
- CanvasRenderingContext2D.shadowColor
- CanvasRenderingContext2D.clearRect()
- CanvasRenderingContext2D.fillRect()
- CanvasRenderingContext2D.strokeRect()
- CanvasRenderingContext2D.beginPath()
- CanvasRenderingContext2D.closePath()
- CanvasRenderingContext2D.moveTo()
- CanvasRenderingContext2D.lineTo()
- CanvasRenderingContext2D.quadraticCurveTo()
- CanvasRenderingContext2D.bezierCurveTo()
- CanvasRenderingContext2D.arcTo()
- CanvasRenderingContext2D.rect()
- CanvasRenderingContext2D.arc()
- CanvasRenderingContext2D.fill()
- CanvasRenderingContext2D.stroke()
- CanvasRenderingContext2D.drawSystemFocusRing()
- CanvasRenderingContext2D.drawCustomFocusRing()
- CanvasRenderingContext2D.scrollPathIntoView()
- CanvasRenderingContext2D.clip()
- CanvasRenderingContext2D.isPointInPath()
- CanvasRenderingContext2D.font
- CanvasRenderingContext2D.textAlign
- CanvasRenderingContext2D.textBaseline
- CanvasRenderingContext2D.fillText()
- CanvasRenderingContext2D.strokeText()
- CanvasRenderingContext2D.measureText()
- CanvasRenderingContext2D.drawImage()
- CanvasRenderingContext2D.createImageData()
- CanvasRenderingContext2D.getImageData()
- CanvasRenderingContext2D.putImageData()
- <map> (HTMLMapElement)
- <area> (HTMLAreaElement)
- <applet> (HTMLAppletElement)
- 表格元素
- <table> (HTMLTableElement)
- <caption> (HTMLTableCaptionElement)
- <colgroup> (HTMLTableColElement)
- <col> (HTMLTableColElement)
- <tbody> (HTMLTableSectionElement)
- <thead> (HTMLTableSectionElement)
- <tfoot> (HTMLTableSectionElement)
- <tr> (HTMLTableRowElement)
- <td> (HTMLTableDataCellElement)
- <th> (HTMLTableHeaderCellElement)
- 表單元素
- <form> (HTMLFormElement)
- <fieldset> (HTMLFieldSetElement)
- <legend> (HTMLLegendElement)
- <label> (HTMLLabelElement)
- <input> (HTMLInputElement)
- <button> (HTMLButtonElement)
- <select> (HTMLSelectElement)
- <datalist> (HTMLDataListElement)
- <optgroup> (HTMLOptGroupElement)
- <option> (HTMLOptionElement)
- <textarea> (HTMLTextAreaElement)
- <keygen> (HTMLKeygenElement)
- <output> (HTMLOutputElement)
- <progress> (HTMLProgressElement)
- <meter> (HTMLMeterElement)
- 互動式元素
相關目錄
HTML DOM 快速導覽
JavaScript 教材
首頁
參考資料
https://developer.mozilla.org/en/DOM/HTMLCanvasElement
https://developer.mozilla.org/en/HTML/Element/canvas
http://www.whatwg.org/specs/web-apps/current-work/multipage/the-canvas-element.html#the-canvas-element
1 則留言:
Well Written Beautiful Post!
here is my post related to html canvas.
you may like.
Convert HTML to Canvas
張貼留言