unescape() 雖然是 window 物件的方法,在多數瀏覽器中也可單獨使用,也就是直接呼叫 unescape() ,不需要寫 window.unescape() 。
unescape() 需要一個參數,此參數為所要回復編碼的字串,回傳值為回復編碼的結果
regular = window.unescape(escaped);
舉例如下
function run() {
var d = document.getElementById("something").value;
var s1 = document.getElementById("show1");
s1.innerHTML = window.escape(d);
var s2 = document.getElementById("show2");
s2.innerHTML = window.unescape(d);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:window051.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2011 年 8 月 */此例利用 id 屬性 (attribute) 為 show2 的元素 (element) 顯示結果
var s2 = document.getElementById("show2");
s2.innerHTML = window.unescape(d);我們以下面的 HTML 文件載入
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM DEMO</title>
<script src="window051.js" type="text/javascript"></script>
</head>
<body>
<input type="text" id="something" onchange="run();">
<div>escape: <span id="show1"></span></div>
<div>unescape: <span id="show2"></span></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:window051.html
功能:示範 JavaScript 程式
作者:張凱慶
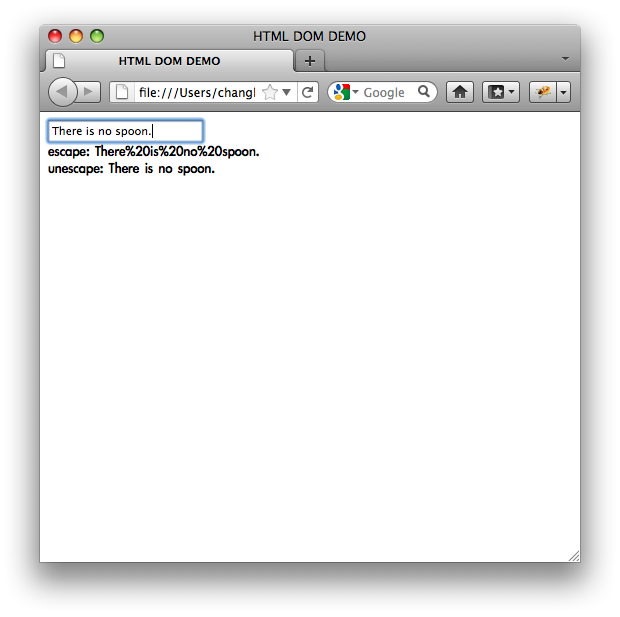
時間:西元 2011 年 8 月 -->瀏覽器 (browser) 開啟,輸入 There is no spoon. ,按下 Enter 後如下

| 中英文術語對照 | |
|---|---|
| 屬性 | element |
| 元素 | element |
| 瀏覽器 | broswer |
您可以繼續參考
window 物件
- 屬性
- window.closed
- window.document
- window.frameElement
- window.frames
- window.history
- window.location
- window.innerHeight
- window.innerWidth
- window.length
- window.name
- window.navigator
- navigator.appCodeName
- navigator.appName
- navigator.appVersion
- navigator.buildID
- navigator.cookieEnabled
- navigator.language
- navigator.mimeTypes
- navigator.onLine
- navigator.oscpu
- navigator.platform
- navigator.plugins
- navigator.product
- navigator.userAgent
- navigator.vendor
- navigator.javaEnabled()
- window.opener
- window.outerHeight
- window.outerWidth
- window.pageXOffset
- window.pageYOffset
- window.parent
- window.screen
- window.screen.availTop
- window.screen.availLeft
- window.screen.availHeight
- window.screen.availWidth
- window.screen.colorDepth
- window.screen.height
- window.screen.left
- window.screen.pixelDepth
- window.screen.top
- window.screen.width
- window.screenX
- window.screenY
- window.scrollMaxX
- window.scrollMaxY
- window.scrollX
- window.scrollY
- window.self
- window.status
- window.top
- 方法
- window.close()
- window.open(sU, sN, sF)
- window.alert()
- window.back()
- window.blur()
- window.focus()
- window.clearInterval(id)
- window.setInterval(f, d)
- window.clearTimeout(id)
- window.setTimeout(f, d)
- window.confirm(m)
- window.escape(r)
- window.unescape(e)
- window.forward()
- window.getComputedStyle(e)
- window.home()
- window.moveBy(x, y)
- window.moveTo(x, y)
- window.print()
- window.prompt(t, v)
- window.resizeBy(x, y)
- window.resizeTo(x, y)
- window.scroll(x, y)
- window.scrollBy(x, y)
- window.scrollByLines(n)
- window.scrollByPages(n)
- window.scrollTo(x, y)
相關目錄
HTML DOM 快速導覽
JavaScript 教材
首頁
參考資料
https://developer.mozilla.org/en/DOM/window.unescape
沒有留言:
張貼留言