window 視窗通常為瀏覽器 (broswer) 新增的視窗或分頁,舉例如下
var w;
function run1() {
w = window.open("", "", "width=400,height=200");
}
function run2() {
w.close();
}
function run3() {
var s = document.getElementById("show");
if (!w) {
s.innerHTML = "New window has never been opened!";
}
else {
if (!w.closed) {
s.innerHTML = "New window opened.";
}
else {
s.innerHTML = "New window closed.";
}
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:window001.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2011 年 8 月 */此例由 run1() 新增 window 視窗
function run1() {
w = window.open("", "", "width=400,height=200");
}然後在 run2() 中呼叫 close() 方法,藉以關閉新增的 window 視窗
function run2() {
w.close();
}我們以下面的 HTML 文件載入
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM DEMO</title>
<script src="window001.js" type="text/javascript"></script>
</head>
<body onload="run3();">
<input type="button" value="OPEN" onclick="run1();">
<input type="button" value="CLOSE" onclick="run2();">
<input type="button" value="CHECK" onclick="run3();">
<div id="show"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:window001.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2011 年 8 月 -->瀏覽器開啟,由於 <body> 元素 (element) 的 onload 屬性 (attribute) 設定執行 run3() ,所以直接顯示 New window has never been opened!

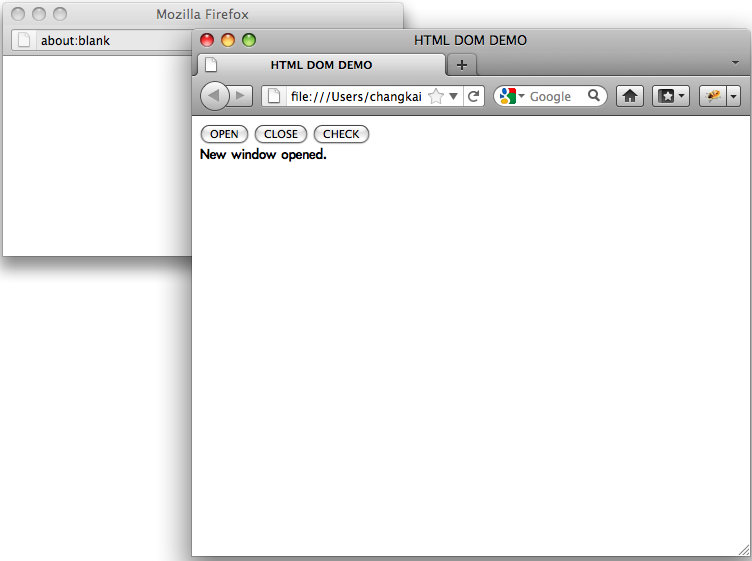
若是我們按下 NEW 新增視窗,接著按 CHECK ,提示訊息會變成 New window opened.

按下 CLOSE 關閉新增視窗, CHECK ,提示訊息會變成 New window closed.

| 中英文術語對照 | |
|---|---|
| 瀏覽器 | broswer |
| 元素 | element |
| 屬性 | element |
您可以繼續參考
window 物件
- 屬性
- window.closed
- window.document
- window.frameElement
- window.frames
- window.history
- window.location
- window.innerHeight
- window.innerWidth
- window.length
- window.name
- window.navigator
- navigator.appCodeName
- navigator.appName
- navigator.appVersion
- navigator.buildID
- navigator.cookieEnabled
- navigator.language
- navigator.mimeTypes
- navigator.onLine
- navigator.oscpu
- navigator.platform
- navigator.plugins
- navigator.product
- navigator.userAgent
- navigator.vendor
- navigator.javaEnabled()
- window.opener
- window.outerHeight
- window.outerWidth
- window.pageXOffset
- window.pageYOffset
- window.parent
- window.screen
- window.screen.availTop
- window.screen.availLeft
- window.screen.availHeight
- window.screen.availWidth
- window.screen.colorDepth
- window.screen.height
- window.screen.left
- window.screen.pixelDepth
- window.screen.top
- window.screen.width
- window.screenX
- window.screenY
- window.scrollMaxX
- window.scrollMaxY
- window.scrollX
- window.scrollY
- window.self
- window.status
- window.top
- 方法
- window.close()
- window.open(sU, sN, sF)
- window.alert()
- window.back()
- window.blur()
- window.focus()
- window.clearInterval(id)
- window.setInterval(f, d)
- window.clearTimeout(id)
- window.setTimeout(f, d)
- window.confirm(m)
- window.escape(r)
- window.unescape(e)
- window.forward()
- window.getComputedStyle(e)
- window.home()
- window.moveBy(x, y)
- window.moveTo(x, y)
- window.print()
- window.prompt(t, v)
- window.resizeBy(x, y)
- window.resizeTo(x, y)
- window.scroll(x, y)
- window.scrollBy(x, y)
- window.scrollByLines(n)
- window.scrollByPages(n)
- window.scrollTo(x, y)
相關目錄
HTML DOM 快速導覽
JavaScript 教材
首頁
參考資料
https://developer.mozilla.org/en/DOM/window.close
http://msdn.microsoft.com/en-us/library/ms536367(VS.85).aspx
沒有留言:
張貼留言