cssFloat 有以下的設定值
- left
- right
- none
舉例如下
function run00(demo) {
demo.style.cssFloat = "right";
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:style080.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2011 年 8 月 */此例將相關元素設定為 right
demo.style.cssFloat = "right";
我們以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<script src="style080.js" type="text/javascript"></script>
<style>
#a {
float: left;
height: 50px;
background: red;
color: white;
}
#b {
clear: left;
}
</style>
</head>
<body>
<i id="a" onclick="run00(this);">There is no spoon.</i>
<div id="b">Choice. The problem is choice.</div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:style080.html
功能:示範 JavaScript 程式
作者:張凱慶
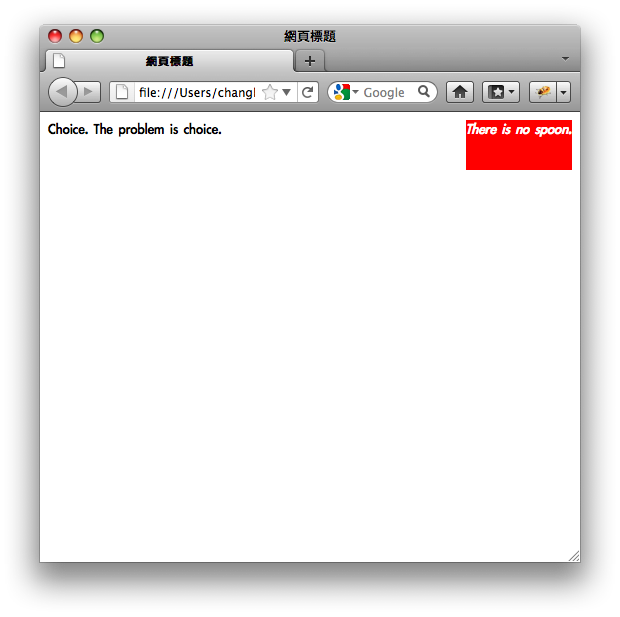
時間:西元 2011 年 8 月 -->瀏覽器 (browser) 開啟,原本紅色區塊在 Choice. The problem is choice. 的上方

點擊紅色區塊,紅色區塊就移到右邊去了

| 中英文術語對照 | |
|---|---|
| CSS 樣式表 | cascading style sheets |
| 性質 | property |
| 元素 | element |
| 屬性 | attribute |
| 瀏覽器 | browser |
您可以繼續參考
CSS 範例
樣式設定物件 style
- 元素呈現方式 display
- 文字相關
- 字型顏色 color
- 字型種類 fontFamily
- 字型粗細 fontWeight
- 字型尺寸 fontSize
- 字型格式 fontStyle
- 字型變體 fontVariant
- 字型伸縮 fontStretch
- 字型大小 fontSizeAdjust
- 字型 font
- 文字縮排 textIndent
- 水平對齊 textAlign
- 文字行高 lineHeight
- 垂直對齊 verticalAlign
- 單字間距 wordSpacing
- 字元間距 letterSpacing
- 大小寫轉換 textTransform
- 文字裝飾 textDecoration
- 文字陰影 textShadow
- 空白字元 whiteSpace
- 文字方向 direction
- 區塊相關
- 寬度 width
- 高度 height
- 邊界 margin
- 左邊界 marginLeft
- 右邊界 marginRight
- 上邊界 marginTop
- 下邊界 marginBottom
- 邊距 padding
- 左邊距 paddingLeft
- 右邊距 paddingRight
- 上邊距 paddingTop
- 下邊距 paddingBottom
- 邊框格式 borderStyle
- 左邊框格式 borderLeftStyle
- 右邊框格式 borderRightStyle
- 上邊框格式 borderTopStyle
- 下邊框格式 borderBottomStyle
- 邊框粗細 borderWidth
- 左邊框粗細 borderLeftWidth
- 右邊框粗細 borderRightWidth
- 上邊框粗細 borderTopWidth
- 下邊框粗細 borderBottomWidth
- 邊框顏色 borderColor
- 左邊框顏色 borderLeftColor
- 右邊框顏色 borderRightColor
- 上邊框顏色 borderTopColor
- 下邊框顏色 borderBottomColor
- 邊框 border
- 左邊框 borderLeft
- 右邊框 borderRight
- 上邊框 borderTop
- 下邊框 borderBottom
- 背景相關
- 背景 background
- 背景顏色 backgroundColor
- 背景圖片 backgroundImage
- 重複背景圖片 backgroundRepeat
- 背景位置 backgroundPosition
- 背景固定 backgroundAttachment
- 定位相關
- 浮動 cssFloat
- 清除 clear
- 定位 position
- 對頂端位移 top
- 對右端位移 right
- 對底部位移 bottom
- 對左端位移 left
- 最小寬度 minWidth
- 最大寬度 maxWidth
- 最小高度 minHeight
- 最大高度 maxHeight
- 溢出 overflow
- 剪裁 clip
- 可見性 visibility
- 重疊順序 zIndex
- 表格
- 清單
- 自訂內容 content
- 引號 quotes
- 滑鼠游標 cursor
- 外框 outline
相關目錄
HTML DOM 快速導覽
JavaScript 教材
首頁
參考資料
https://developer.mozilla.org/en/DOM/CSS
https://developer.mozilla.org/en/CSS/float
沒有留言:
張貼留言