- inline
- block
- list-item
- inline-block
- table
- inline-table
- table-row-group
- table-header-group
- table-footer-group
- table-row
- table-column-group
- table-column
- table-cell
- table-caption
- none
- inherit
基本上元素的預設值都是 inline ,也就是行內元素 (inline element) ,實際上 HTML 的部份元素的預設值是 block ,也就是區塊元素 (block element) ,除此之外 list-item 為清單 (list) 的格式, table 、 inline-table 等為表格方面的。
我們可以任意改變 HTML 元素的 display 性質,例如
span {
display: block;
width: 500px;
height: 300px;
color: white;
background-color: blue;
}
div {
display: inline;
color: white;
background-color: black;
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:demo48.css
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 */以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<link rel="stylesheet" type="text/css"
href="demo48.css">
</head>
<body>
<span>A prison for your mind.</span>
<div>Free your mind.</div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:demo48.html
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
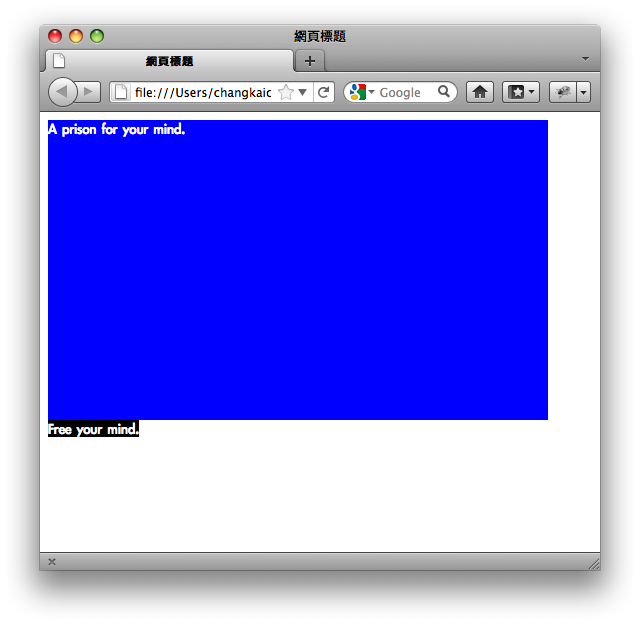
時間:西元 2011 年 7 月 -->瀏覽器 (broswer) 開啟如下

此例中,我們將本來是行內元素的 <span> 改成區塊元素,而把本來是區塊元素的 <div> 改成行內元素。
| 中英文術語對照 | |
|---|---|
| 性質 | property |
| 元素 | element |
| 關鍵字 | keyword |
| 行內元素 | inline element |
| 區塊元素 | block element |
| 清單 | list |
| 瀏覽器 | broswer |
您可以繼續參考
JavaScript 範例
基本概念
單位
選取器
@import 規則
階層
元素呈現方式 display
相關目錄
CSS 2.1 快速導覽
HTML, CSS 教材
首頁
參考資料
http://www.w3.org/TR/CSS21/visuren.html
https://developer.mozilla.org/en/CSS/display
沒有留言:
張貼留言