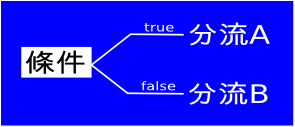
選擇結構為依條件 (condition) 讓程式分流執行,如下圖

條件為真,程式執行分流 A ,條件為假,程式執行分流 B ,這便是典型的選擇結構之例。
Java 中提供的選擇結構如下表
| 選擇結構 | 簡述 |
|---|---|
| if | 如果條件為真才執行 |
| if-else | 如果條件為真執行某某,否則執行某某 |
| switch | 多重條件選擇,並可設定預設執行選項 |
最簡單的為 if 陳述 (if statement) ,如下例
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var message = "Yes!";
if (true) {
n.appendChild(document.createTextNode(message));
c.appendChild(n);
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run18.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run18.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample21.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

第 6 行到第 9 行
if (true) {
n.appendChild(document.createTextNode(message));
c.appendChild(n);
}
此即 if 陳述, if 其後的小括弧為條件,條件為真,也就是 true ,後面大括弧圍起來的區塊 (block) 就會被執行,反之,若條件為假,也就是 false ,就會跳過大括弧圍起來的區塊,繼續執行底下的部份。
true 即是邏輯上的真, false 為邏輯上的假。
重複結構是讓程式重複執行某些工作,如下圖

當有工作需要重複執行時,重複的條件為真,此工作就重複執行一次,執行完畢再行測試條件,條件為真,繼續重複執行此工作,直到條件為假時,結束工作的執行。依此執行的方式為重複結構,也被稱為迴圈 (loop) 。
因此,具有重複結構的程式通常需要下列三項基本任務
| 1. 控制變數初始設定 |
| 2. 迴圈結束條件測試 |
| 3. 調整控制變數的值 |
Java 中提供的重複結構如下表
| 重複結構 | 簡述 |
|---|---|
| for | 通常用於有明確重複數的迴圈 |
| for-in | 通常用於有明確重複數的迴圈 |
| while | 前測試迴圈 |
| do-while | 後測試迴圈 |
常見的 for 迴圈 (for loop) ,如下例
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var message = "Yes!";
var i;
for (i = 0; i <= 3; i++) {
n.appendChild(document.createTextNode(message));
c.appendChild(n);
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run19.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run19.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample22.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

for 為 JavaScript 的關鍵字之一。第 6 行在關鍵字 for 之後緊接著的小括弧為 for 迴圈的控制項目,用分號分隔的三個項目,分別是
| 控制變數初始設定; | 迴圈條件測試; | 調整控制變數的值 |
此例中, i 為迴圈的控制變數,初始值設為 0 ,而迴圈結束條件為 i < 3 ,每執行完一次迴圈, i 就遞增 1 。因此,此程式重複印出 "Yes!" 的值,恰巧印出四次。
| 中英文術語對照 | |
|---|---|
| 控制結構 | control structure |
| 循序 | sequence |
| 選擇 | selection |
| 重複 | repetition |
| 條件 | condition |
| if 陳述 | if statement |
| 瀏覽器 | broswer |
| 迴圈 | loop |
| for 迴圈 | for loop |
沒有留言:
張貼留言