| 運算子 | 功能 | 範例 |
|---|---|---|
| + | 加 | a + b |
| - | 減 | a - b |
| * | 乘 | a * b |
| / | 除 | a / b |
| % | 取餘數 | a % b |
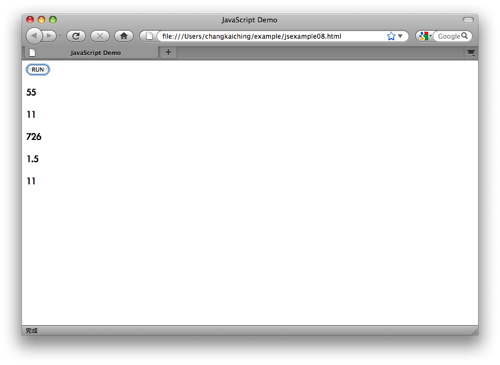
以下程式示範數字型態使用算術運算子
function run() {
var c = document.getElementById("content");
var n1 = document.createElement("p");
var n2 = document.createElement("p");
var n3 = document.createElement("p");
var n4 = document.createElement("p");
var n5 = document.createElement("p");
n1.appendChild(document.createTextNode(33 + 22));
c.appendChild(n1);
n2.appendChild(document.createTextNode(33 - 22));
c.appendChild(n2);
n3.appendChild(document.createTextNode(33 * 22));
c.appendChild(n3);
n4.appendChild(document.createTextNode(33 / 22));
c.appendChild(n4);
n5.appendChild(document.createTextNode(33 % 22));
c.appendChild(n5);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run04.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run04.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample08.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

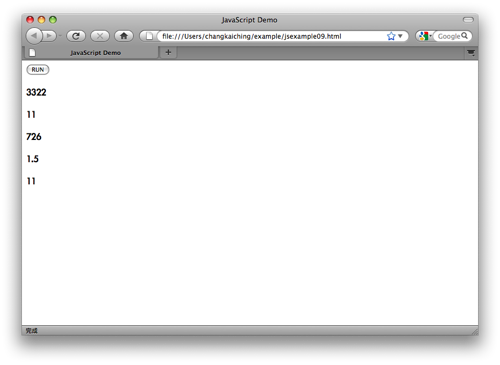
其他資料型態運用算術運算子有另外的規則,例如,以下程式為字串 (string) 運用算術運算子
function run() {
var c = document.getElementById("content");
var n1 = document.createElement("p");
var n2 = document.createElement("p");
var n3 = document.createElement("p");
var n4 = document.createElement("p");
var n5 = document.createElement("p");
n1.appendChild(document.createTextNode("33" + "22"));
c.appendChild(n1);
n2.appendChild(document.createTextNode("33" - "22"));
c.appendChild(n2);
n3.appendChild(document.createTextNode("33" * "22"));
c.appendChild(n3);
n4.appendChild(document.createTextNode("33" / "22"));
c.appendChild(n4);
n5.appendChild(document.createTextNode("33" % "22"));
c.appendChild(n5);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run05.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run05.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample09.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器開啟後執行,如下

除了加法運算子對字串是相接外,其他運算子會將字串自動轉換型態為數字。因此使用算術運算子在其他資料型態,需留意會有不同的作用。
| 中英文術語對照 | |
|---|---|
| 算術運算 | arithmetic operation |
| 運算元 | operand |
| 算術運算子 | arithmetic operator |
| 瀏覽器 | broswer |
| 字串 | string |
沒有留言:
張貼留言