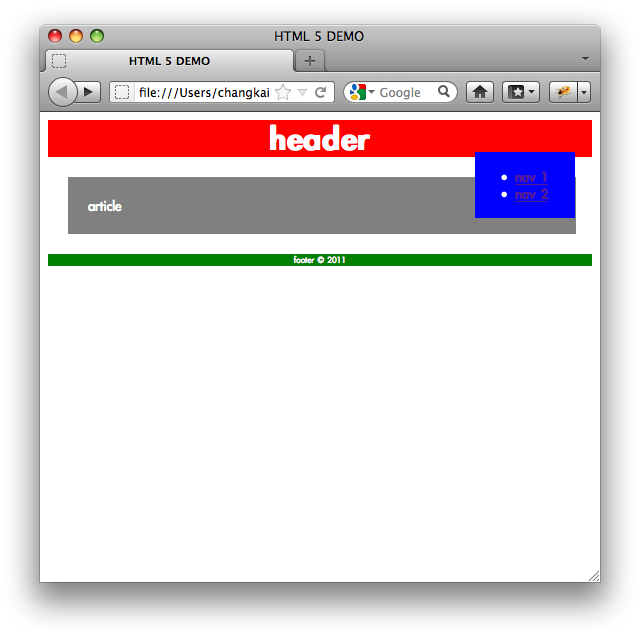
舉例如下
<!DOCTYPE html>
<html>
<head>
<title>HTML 5 DEMO</title>
<style>
header, nav, section, article, footer {
display: block;
}
header, nav, section, article, footer {
color: white;
}
header, footer {
text-align: center;
width: 100%;
}
header {
background-color: red;
font-size: 36px;
font-weight: bold;
}
nav {
position: fixed;
top: 40px;
right: 25px;
background-color: blue;
width: 100px;
}
section {
width: 86%;
background-color: gray;
padding: 20px;
margin: 20px;
}
footer {
background-color: green;
font-size: 10px;
}
</style>
</head>
<body>
<header>
header
</header>
<nav>
<ul>
<li><a accesskey="A" href="http://www.whatwg.org/">nav 1</a></li>
<li><a accesskey="B" href="http://www.w3.org/">nav 2</a></li>
</ul>
</nav>
<section>
<article>
article
</article>
</section>
<footer>
<p>
footer © 2011
</p>
</footer>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:accesskeytest.html
功能:示範 HTML 5 標記語言
作者:張凱慶
時間:西元 2011 年 12 月 -->我們在導覽區塊 <nav> 裡頭的 <a> 設定 accesskey 屬性 (attribute)
<li><a accesskey="A" href="http://www.whatwg.org/">nav 1</a></li> <li><a accesskey="B" href="http://www.w3.org/">nav 2</a></li>
nav 1 連結到 WHATWG 的首頁,nav 2 則是連結到 W3C 的首頁,用 Firefox 開啟如下

此時按下 ctrl + a 就會啟動 nav 1 的連結

同樣的,若是按下 ctrl + b 就會啟動 nav 2 的連結。
我們在這裡示範 <a> 的用法,當然,不同元素 (element) 有各自的用法。
截至這篇文章完成之時,目前主流瀏覽器只有 IE 、 Firefox 、 Opera 支援。
| 中英文術語對照 | |
|---|---|
| 屬性 | attribute |
| 元素 | element |
| 瀏覽器 | broswer |
您可以繼續參考
基本概念
相關目錄
HTML 5 快速導覽
HTML, CSS 教材
首頁
參考資料
http://www.whatwg.org/specs/web-apps/current-work/multipage/elements.html#elements
http://www.whatwg.org/specs/web-apps/current-work/multipage/editing.html#the-accesskey-attribute
http://www.w3.org/TR/2011/WD-html5-20110525/elements.html#elements
http://www.w3.org/TR/2011/WD-html5-20110525/editing.html#the-accesskey-attribute
沒有留言:
張貼留言