
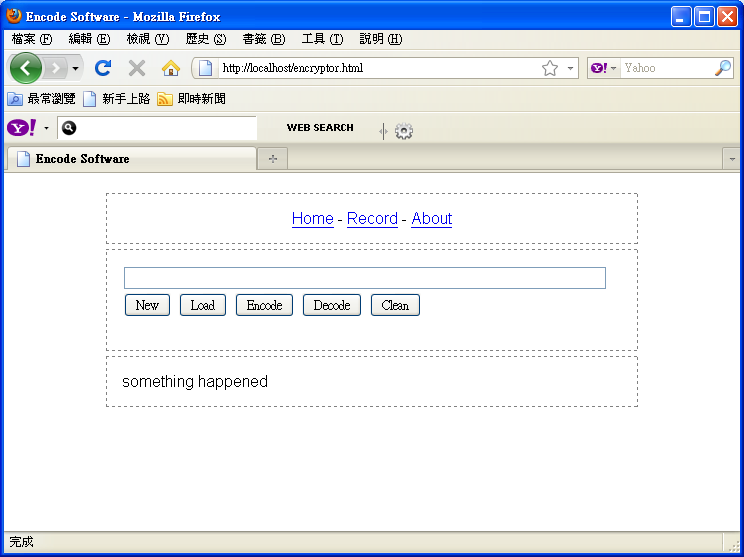
我們打算設計一個如下外觀的網站

從上而下分成三個區塊,第一個區塊為選單區,這裡有三個選單,第二個區塊為主要內容區,依選單有不同的內容,例如 Home 就會呈現 New 、 Load 、 Encode 、 Decode 、 Clean 等按鈕,第三個區塊則是顯示結果或提示訊息。
三個選單都有這三個區塊。第一個選單 Home 就是編碼、解碼的地方,也就是如圖所示的第二個主要內容區塊。第二個選單 Record 為顯示編碼、解碼的記錄,我們把 New 、 Load 、 Encode 、 Decode 、 Clean 等都記錄到資料庫 (database) 裡,然後在 Record 顯示結果。第三個選單 About 就只是顯示網站版權資訊。
包含 HTML 的 PHP 檔案如下,我們在第三個區塊 include 之前的 encryptdemo5.php
<html>
<html>
<head>
<title>Encode Software</title>
<link rel="stylesheet" href="encryptor.css">
</head>
<body>
<div class="menu">
<a href="<?php echo $_SERVER['PHP_SELF']; ?>">Home</a> -
<a href="<?php echo $_SERVER['PHP_SELF'].'?op=record'; ?>">Record</a> -
<a href="<?php echo $_SERVER['PHP_SELF'].'?op=about'; ?>"About</a>
</div>
<div class="main">
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post">
<input type="text" name="input" size="67"><br / >
<input type="submit" value="New" name="op">
<input type="submit" value="Load" name="op">
<input type="submit" value="Encode" name="op">
<input type="submit" value="Decode" name="op">
<input type="submit" value="Clean" name="op">
</form>
</div>
<div class="display">
<?php
include "encryptdemo5.php";
?>
</div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:encryptor01.php
功能:示範 PHP 程式
作者:張凱慶
時間:西元 2012 年 11 月 -->CSS 檔案請參考 encryptor.css 。
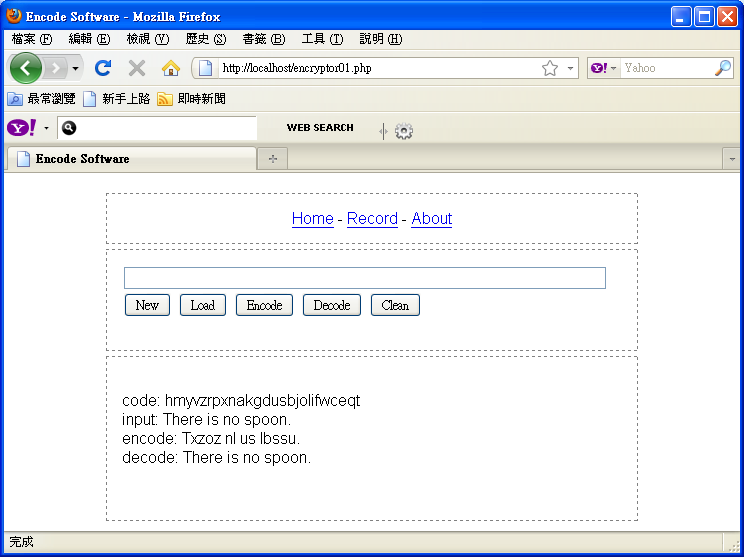
結果如下

目前我們只是在 HTML 語法中嵌入 PHP 程式,直接顯示運算結果,還沒用到 HTML 表單的功能,這就需要認識上面程式碼中 $_SERVER 了, $_SERVER 為 PHP 內建的超級全域變數 (superglobals) 之一,我們繼續來看看吧!
| 中英文術語對照 | |
|---|---|
| 程式 | program |
| 資料庫 | database |
| 超級全域變數 | superglobals |
您可以繼續參考
網站篇
相關目錄
回 PHP 入門指南
回 PHP 教材
回首頁
參考資料
http://www.php.net/manual/en/tutorial.php
http://www.php.net/manual/en/tutorial.requirements.php
http://www.php.net/manual/en/tutorial.firstpage.php
http://www.php.net/manual/en/tutorial.useful.php
http://www.php.net/manual/en/tutorial.forms.php
1 則留言:
版大的程式碼第11行的""
後面少一個>
張貼留言