黑色就是最小的 RGB 值,如 #000000 或 rgb(0, 0, 0) ,也就是三原色中紅色 R 、綠色 G 、藍色 B 都為最小值,至於白色則是最大的 RGB 值,如 #ffffff 或 rgb(255, 255, 255) 。其他顏色都是由三原色混合出來的。
CSS 2.1 中顏色的關鍵字共有 17 個 ,下表列出中英文名稱及瀏覽器顯示的顏色
| 中文 | 英文 | RGB值 | 瀏覽器顯示的顏色 |
|---|---|---|---|
| 栗色或褐紅色 | maroon | #800000 | |
| 紅色 | red | #ff0000 | |
| 橙色或橘紅色、橙黃色 | orange | #ffA500 | |
| 黃色 | yellow | #ffff00 | |
| 橄欖色 | olive | #808000 | |
| 紫色 | purple | #800080 | |
| 品紅色或紫紅色 | fuchsia | #ff00ff | |
| 白色 | white | #ffffff | |
| 淺綠色或淡黃綠色 | lime | #00ff00 | |
| 綠色 | green | #008000 | |
| 深藍色 | navy | #000080 | |
| 藍色 | blue | #0000ff | |
| 青色或淺綠色 | aqua | #00ffff | |
| 墨綠色 | teal | #008080 | |
| 黑色 | black | #000000 | |
| 銀灰色 | silver | #c0c0c0 | |
| 灰色 | gray | #808080 |
下面可輸入十六進位的 RGB 值,然後直接在瀏覽器中顯示出顏色
請輸入 00 ~ ff 之間十六進位的值
R: G: B:
另舉一例如下
div {
color: red;
}
p {
color: #888800;
}
blockquote {
color: rgb(128, 0, 128);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:demo12.css
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 */我們以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<link rel="stylesheet" type="text/css"
href="demo12.css">
</head>
<body>
<p>You ever have that feeling where you're not sure if
you're awake or still dreaming?</p>
<p>A prison for your mind.</p>
<p>Free your mind.</p>
<p>Believe the unbelievable.</p>
<div>There is no spoon.</div>
<div>I can only show you the door, you have to walk
through it.</div>
<div>Choice. The problem is choice.</div>
<div>Then tomorrow we may all be dead, but how would that
be different from any other day?</div>
<blockquote>I have dreamed a dream, but now that dream has gone
from me.</blockquote>
<blockquote>Choice is an illusion, created between those with
power, and those without.</blockquote>
<blockquote>Because I choose to.</blockquote>
<blockquote>Everything that has a beginning has an end.</blockquote>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:demo12.html
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
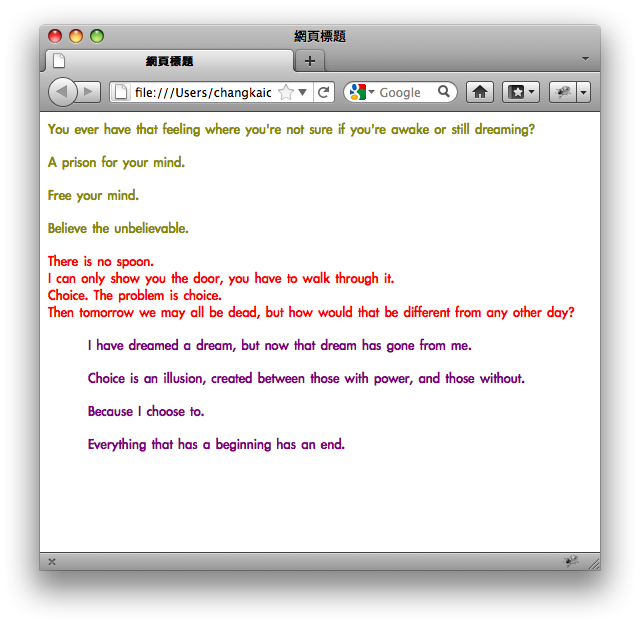
時間:西元 2011 年 7 月 -->瀏覽器 (broswer) 開啟如下

| 中英文術語對照 | |
|---|---|
| 關鍵字 | keyword |
| 函數 | function |
| 瀏覽器 | broswer |
您可以繼續參考
基本概念
單位
選取器
@import 規則
階層
元素呈現方式 display
相關目錄
CSS 2.1 快速導覽
HTML, CSS 教材
首頁
參考資料
http://www.w3.org/TR/CSS21/syndata.html
https://developer.mozilla.org/en/CSS/Getting_Started/Color
沒有留言:
張貼留言