- left
- right
- both
left 使浮動元素不出現在右邊,相對的 , right 使浮動元素不出現在左邊, both 則是兩邊都不出現。
因為浮動元素有可能會出現在區塊元素 (block element) 的旁邊,例如
p {
width: 100px;
height: 100px;
border: thin solid black;
}
h1 {
border: thin solid black;
}
.blue {
color: white;
background: blue;
float: left;
}
.red {
color: white;
background: red;
float: right;
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:visual02.css
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 */我們以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<link rel="stylesheet" type="text/css"
href="visual02.css">
</head>
<body>
<p class="blue">You ever have that feeling where you're not sure if
you're awake or still dreaming?</p>
<h1>A prison for your mind.</h1>
<p class="red">Free your mind.</p>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:visual02.html
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
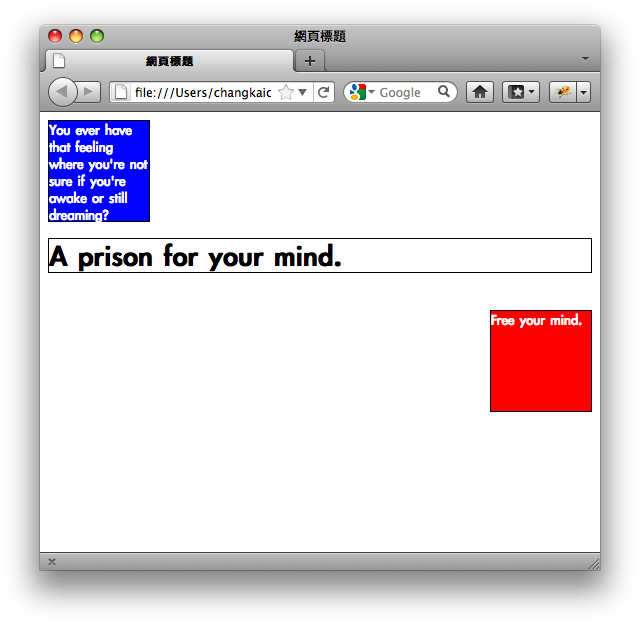
時間:西元 2011 年 7 月 -->瀏覽器 (broswer) 開啟如下

如果我們要抑制這樣的情況出現,可以將 <h1> 設定成 clear:both ,或是將其放在另一個類別選取器 (class selector) 裡,例如
p {
width: 100px;
height: 100px;
border: thin solid black;
}
h1 {
border: thin solid black;
}
.blue {
color: white;
background: blue;
float: left;
}
.red {
color: white;
background: red;
float: right;
}
.exampleleft {
float: right;
clear: left;
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:visual03.css
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 */我們以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<link rel="stylesheet" type="text/css"
href="visual03.css">
</head>
<body>
<p class="blue">You ever have that feeling where you're not sure if
you're awake or still dreaming?</p>
<h1 class="exampleboth">A prison for your mind.</h1>
<p class="red">Free your mind.</p>
</body>
</html>
<!-- 《程式語言:教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:visual03.html
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 -->結果如下

| 中英文術語對照 | |
|---|---|
| 性質 | property |
| 元素 | element |
| 關鍵字 | keyword |
| 區塊元素 | block element |
| 瀏覽器 | broswer |
| 類別選取器 | class selector |
您可以繼續參考
JavaScript 範例
定位相關
相關目錄
CSS 2.1 快速導覽
HTML, CSS 教材
首頁
參考資料
http://www.w3.org/TR/CSS21/visuren.html
https://developer.mozilla.org/en/CSS/clear
沒有留言:
張貼留言