- scroll
- fixed
scroll 為預設值, fixed 會使圖片固定在相同的位置。
舉例如下
body {
background-image: url(example.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:background07.css
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
時間:西元 2011 年 7 月 */我們以下面的 HTML 文件載入
<html>
<head>
<title>網頁標題</title>
<link rel="stylesheet" type="text/css"
href="background07.css">
</head>
<body>
<p>You ever have that feeling where you're not sure if
you're awake or still dreaming?</p>
<br / ><br / >
<p>A prison for your mind.</p>
<br / ><br / >
<p>Free your mind.</p>
<br / ><br / >
<p>Believe the unbelievable.</p>
<br / ><br / >
<p>There is no spoon.</p>
<br / ><br / >
<p>I can only show you the door, you have to walk
through it.</p>
<br / ><br / >
<p>Choice. The problem is choice.</p>
<br / ><br / >
<p>Then tomorrow we may all be dead, but how would that
be different from any other day?</p>
<br / ><br / >
<p>I have dreamed a dream, but now that dream has gone
from me.</p>
<br / ><br / >
<p>Choice is an illusion, created between those with
power, and those without.</p>
<br / ><br / >
<p>Because I choose to.</p>
<br / ><br / >
<p>Everything that has a beginning has an end.</p>
<br / ><br / >
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:background07.html
功能:示範 CSS 2.1 樣式表的使用
作者:張凱慶
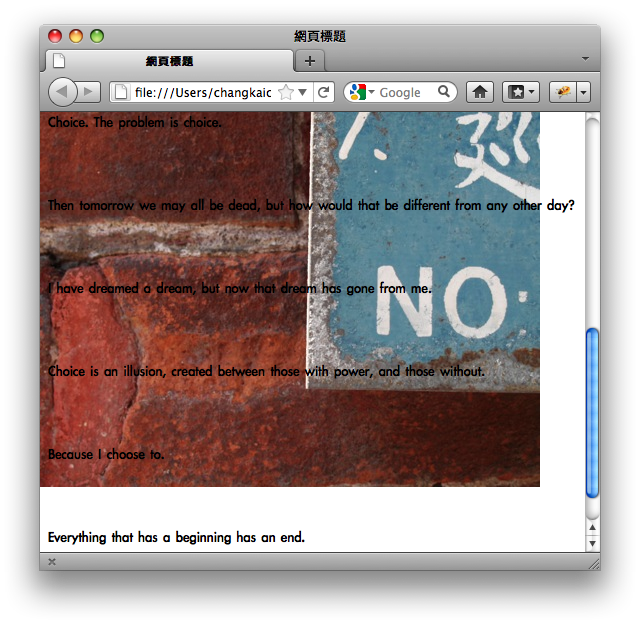
時間:西元 2011 年 7 月 -->瀏覽器 (broswer) 開啟如下

由於背景圖片位置被固定,因此我們往下看內容時,背景圖片仍在瀏覽器視窗中的相同位置。
| 中英文術語對照 | |
|---|---|
| 性質 | property |
| 關鍵字 | keyword |
| 瀏覽器 | broswer |
您可以繼續參考
JavaScript 範例
背景相關
相關目錄
CSS 2.1 快速導覽
HTML, CSS 教材
首頁
參考資料
http://www.w3.org/TR/CSS21/colors.html
https://developer.mozilla.org/en/CSS/background-attachment
沒有留言:
張貼留言