<fieldset> 與 <legend>
| 起始標籤 | 結束標籤 |
|---|---|
| 需要 | 需要 |
舉例如下
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<fieldset>
<legend>標題</legend>
<label><input type="checkbox">選項一</label>
<label><input type="checkbox">選項二</label>
<label><input type="checkbox">選項三</label>
<label><input type="checkbox">選項四</label>
<label><input type="checkbox">選項五</label>
</fieldset>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:formexample11.html
功能:示範 HTML 4.01 標記語言的使用
作者:張凱慶
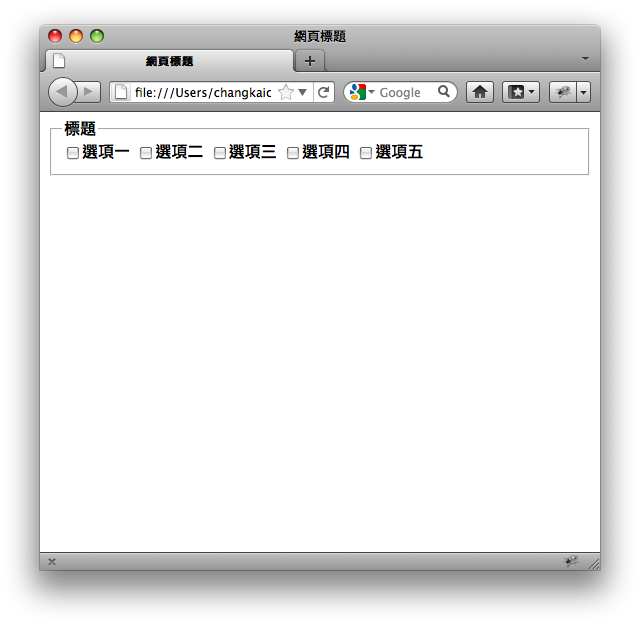
時間:西元 2011 年 5 月 -->利用瀏覽器 (broswer) 開啟,結果如下

| 中英文術語對照 | |
|---|---|
| 區塊元素 | block element |
| 瀏覽器 | broswer |
您可以繼續參考
相關目錄
HTML 4.01 快速導覽 - 目錄
HTML, CSS 教材
首頁
參考資料
沒有留言:
張貼留言