舉例如下
function run() {
var c = document.getElementById("content");
var n1 = document.createElement("p");
var n2 = document.createElement("p");
var n3 = document.createElement("p");
var n4 = document.createElement("p");
var n5 = document.createElement("p");
var n6 = document.createElement("p");
var o1 = document.createElement("p");
var o2 = document.createElement("p");
var o3 = document.createElement("p");
var o4 = document.createElement("p");
var o5 = document.createElement("p");
var o6 = document.createElement("p");
var t1 = escape("hello");
var t2 = escape("h e l l o");
var t3 = escape(" h e l l o ");
var t4 = escape("Hello, world!");
var t5 = escape(33);
var t6 = escape();
n1.appendChild(document.createTextNode(t1));
c.appendChild(n1);
n2.appendChild(document.createTextNode(t2));
c.appendChild(n2);
n3.appendChild(document.createTextNode(t3));
c.appendChild(n3);
n4.appendChild(document.createTextNode(t4));
c.appendChild(n4);
n5.appendChild(document.createTextNode(t5));
c.appendChild(n5);
n6.appendChild(document.createTextNode(t6));
c.appendChild(n6);
var s1 = unescape(t1);
var s2 = unescape(t2);
var s3 = unescape(t3);
var s4 = unescape(t4);
var s5 = unescape(t5);
var s6 = unescape(t6);
o1.appendChild(document.createTextNode(s1));
c.appendChild(o1);
o2.appendChild(document.createTextNode(s2));
c.appendChild(o2);
o3.appendChild(document.createTextNode(s3));
c.appendChild(o3);
o4.appendChild(document.createTextNode(s4));
c.appendChild(o4);
o5.appendChild(document.createTextNode(s5));
c.appendChild(o5);
o6.appendChild(document.createTextNode(s6));
c.appendChild(o6);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run52.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件開啟
<html>
<head>
<title>JavaScript Demo</title>
<script src="run52.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample52.html
功能:示範 JavaScript 程式
作者:張凱慶
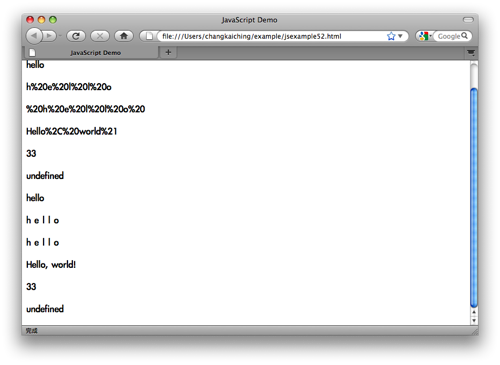
時間:西元 2010 年 11 月 -->執行結果如下

| 中英文術語對照 | |
|---|---|
| 函數 | function |
| 字串 | string |
| 參數 | parameter |
| 運算式 | expression |
沒有留言:
張貼留言