| 1. 控制變數初始設定 |
| 2. 迴圈結束條件測試 |
| 3. 調整控制變數的值 |
關鍵字 (keyword) while 構成 JavaScript 中迴圈的一種,常用於沒有確定重複次數的迴圈,同時 while 後面接著小括弧為迴圈結束的條件 (condition) 測試,通常為運算式 (expression) ,即為迴圈開始前進行迴圈結束條件的測試,形式如下

由於 while 陳述僅需迴圈的結束條件測試,所以有關控制變數的初始設定及調整,這都需要放在其它地方。
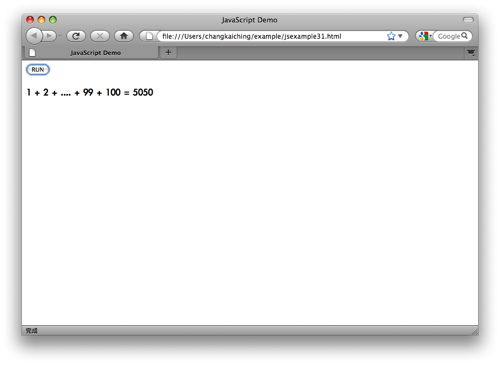
下例計算 1 到 100 所有整數的和,示範 while 迴圈的簡單使用
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var i = 1;
var sum = 0;
while (i <= 100) {
sum += i;
i++;
}
message = "1 + 2 + .... + 99 + 100 = " + sum;
n.appendChild(document.createTextNode(message));
c.appendChild(n);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run28.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run28.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample31.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

迴圈也可以是巢狀的 (nested) ,所謂巢狀的迴圈是指迴圈中包含其他的迴圈,由於我們利用程式碼縮排 (indentation) 的方式,使該段程式碼凹陷進去,看似巢的樣子,故稱巢狀。
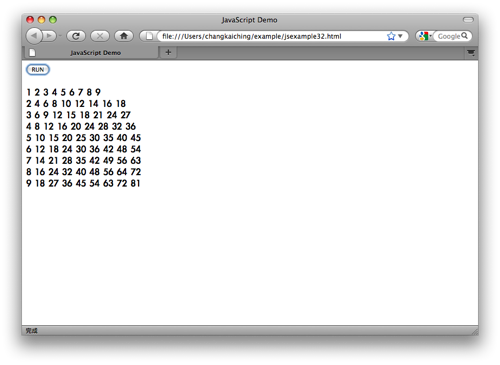
下例程式印出九九乘法表,就是利用兩個 while 迴圈,一個 while 迴圈之中包含另一個 while 迴圈
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var i = 1;
var j = 1;
while (i <= 9) {
j = 1;
while (j <= 9) {
n.appendChild(document.createTextNode(i * j + " "));
c.appendChild(n);
j++;
}
n.appendChild(document.createElement("br"));
c.appendChild(n);
i++;
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run29.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run26.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample30.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

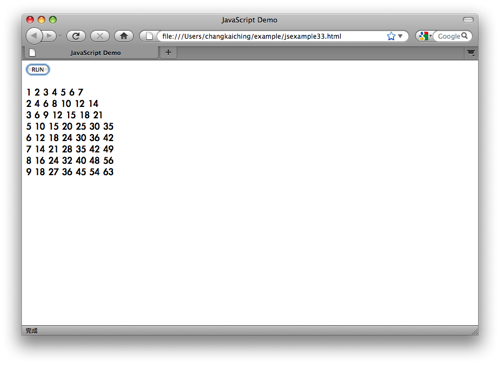
若利用關鍵字 break 則可以挑出迴圈,利用關鍵字 continue 則會跳過迴圈這一輪的執行,下例在印出九九乘法表的程式中加入了 break 與 continue 陳述
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var i = 1;
var j = 1;
while (i <= 9) {
if (i == 4) {
i++;
continue;
}
j = 1;
while (j <= 9) {
if (j == 8) {
break;
}
n.appendChild(document.createTextNode(i * j + " "));
c.appendChild(n);
j++;
}
n.appendChild(document.createElement("br"));
c.appendChild(n);
i++;
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run30.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run30.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample33.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

| 中英文術語對照 | |
|---|---|
| 迴圈 | loop |
| 關鍵字 | keyword |
| 運算式 | expression |
| 巢狀的 | nested |
| 縮排 | indentation |
| 陣列 | array |
沒有留言:
張貼留言