| 1. 控制變數初始設定 |
| 2. 迴圈結束條件測試 |
| 3. 調整控制變數的值 |
關鍵字 (keyword) for 構成 JavaScript 中迴圈的一種,常用於有確定重複次數的迴圈,同時 for 後面接著小括弧即囊括三項基本任務,形式如下

三者用分號隔開,各自是一個運算式 (expression) 。下例計算 1 到 100 所有整數的和,示範 for 迴圈的簡單使用
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var sum = 0;
var i;
for (i = 1; i <= 100; i++) {
sum += i;
}
var message = "1 + 2 + .... + 99 + 100 = " + sum;
n.appendChild(document.createTextNode(message));
c.appendChild(n);
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run24.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run24.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample27.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器 (broswer) 開啟後執行,如下

迴圈也可以是巢狀的 (nested) ,所謂巢狀的迴圈是指迴圈中包含其他的迴圈,由於我們利用程式碼縮排 (indentation) 的方式,使該段程式碼凹陷進去,看似巢的樣子,故稱巢狀。
下例程式印出九九乘法表,就是利用兩個 for 迴圈,一個 for 迴圈之中包含另一個 for 迴圈
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var i, j;
var messsage;
for (i = 1; i <= 9; i++) {
for (j = 1; j <= 9; j++) {
n.appendChild(document.createTextNode(i * j + " "));
c.appendChild(n);
}
n.appendChild(document.createElement("br"));
c.appendChild(n);
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run25.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run25.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample28.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器開啟後執行,如下

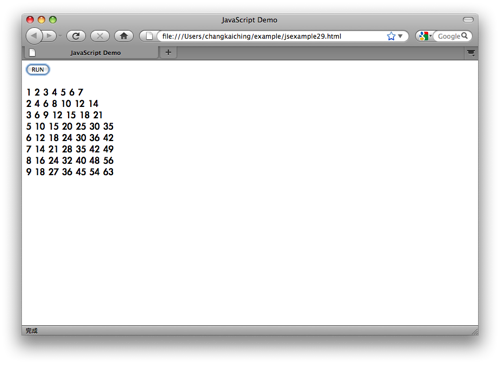
若利用關鍵字 break 則可以挑出迴圈,而利用關鍵字 continue 則會跳過迴圈這一輪的執行。下例在印出九九乘法表的程式中各加入了 break 與 continue 陳述
function run() {
var c = document.getElementById("content");
var n = document.createElement("p");
var i, j;
var messsage;
for (i = 1; i <= 9; i++) {
if (i == 4) {
continue;
}
for (j = 1; j <= 9; j++) {
if (j == 8) {
break;
}
n.appendChild(document.createTextNode(i * j + " "));
c.appendChild(n);
}
n.appendChild(document.createElement("br"));
c.appendChild(n);
}
}
/* 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:run26.js
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 */利用以下的 HTML 文件載入
<html>
<head>
<title>JavaScript Demo</title>
<script src="run26.js" type="text/javascript"></script>
</head>
<body>
<input id="b" type="button" value="RUN" onclick="run();">
<div id="content"></div>
</body>
</html>
<!-- 《程式語言教學誌》的範例程式
http://pydoing.blogspot.com/
檔名:jsexample29.html
功能:示範 JavaScript 程式
作者:張凱慶
時間:西元 2010 年 11 月 -->瀏覽器開啟後執行,如下

第 9 行使用 contiune 陳述,因此 4 乘法表的那一列不會被印出,此外,第 14 行使用 break 陳述,因此每個數只乘到 7 為止。
最後須注意 for 之後的小括弧,分號是必須的,而三項基本任務都是可有可無的,控制變數的初始設定或是調整其值都可以放在其他地方,但是若缺少迴圈結束條件測試一項,如
for (;;) {
}執行時並不會出現錯誤訊息而停止,然而若無 break 陳述跳出迴圈,此 for 迴圈會變成無窮迴圈 (infinite loop) ,意思是不會結束執行的迴圈。
for 迴圈也可利用 while 迴圈來取代,反之亦然。
| 中英文術語對照 | |
|---|---|
| 迴圈 | loop |
| 關鍵字 | keyword |
| 運算式 | expression |
| 巢狀的 | nested |
| 縮排 | indentation |
| 無窮迴圈 | infinite loop |
| 陣列 | array |
沒有留言:
張貼留言